 If the device has never been used before, a short series of instructions will appear.
If the device has never been used before, a short series of instructions will appear.
The Arduino's EEPROM is used to store data. When the device is booted, the EEPROM is first read to retrieve stored data, if any.
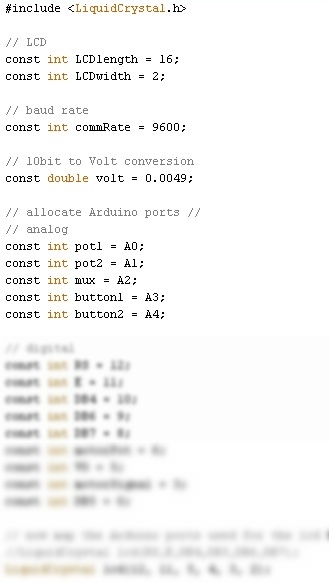
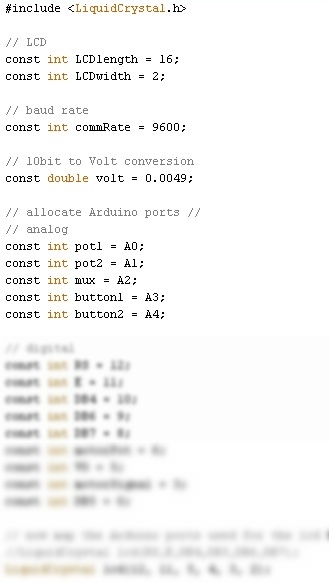
relevant code
 If the device has never been used before, a short series of instructions will appear.
If the device has never been used before, a short series of instructions will appear.
Next, the required difficulty has to be set. The user can choose whether to use the previous difficulty, read from the EEPROM (if found), or input a new one. This is done through two pushbuttons underneath the LCD.
The motor is positioned according to this setting.
The main program basically displays three things:
The loop constantly checks for changes in one of these three conditions, after which the screen is updated to provide the appropriate feedback.
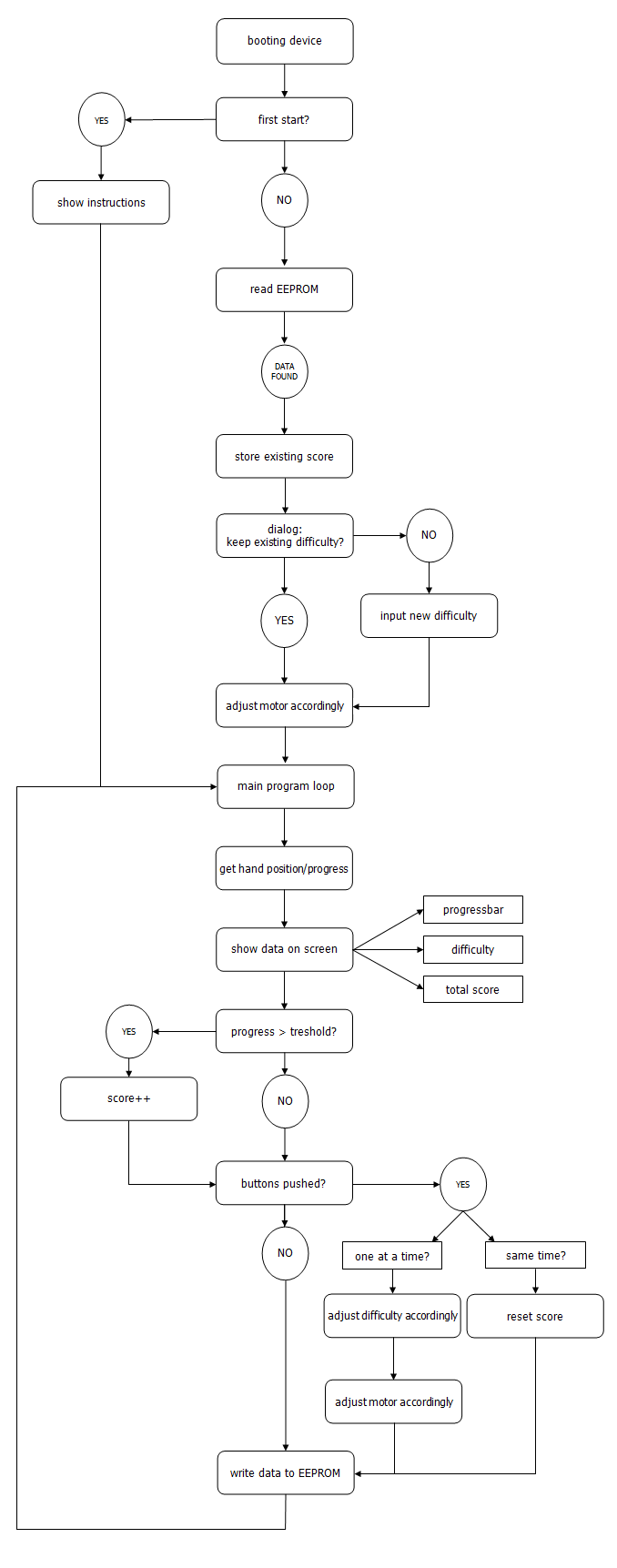
This structure can be visualised in following flow chart:

The progress bar is rendered on the two rows of the 2x16 character screen, by using a combination of 8 predefined characters. These characters are stored on initialization in a two-dimensional array as 7x5 matrices, which are the bits that represent one character. Using different for-loops, they're printed on the screen according to the current progress.
progressChars[][] array
showProgress() procedure
When displaying sentence-like information on the screen, a first problem was how to do this. 32 characters in total on one screen often isn't quite enough. The solution would be to switch between screens with a certain delay. However, we also need to provide the option to skip to the next piece of information. We solved this issue by implementing several for- inside an infinite while-loop. This for-loop increments with small intervals while checking for button activity at the same time.
typical while-for structure
When implementing the LED animation, we discovered that when sending the byte 0, the second LED lit up instead of the first. Coding this "problem" structurally was done using the demux() procedure below.
demux() procedure
The whole self-written source code is contained within a single Arduino IDE-specific pde file. Used external libraries are the following:
These are all included by default within the Arduino IDE. Since they're in the public domain, the used versions are also included below.


Although the program has the basic instructions built-in, a more detailed manual can be downloaded here.